- 所在位置:
- 首页 >
- 编程技术 >
- CSS/HTML >
- css中div不设高度能完全居中吗?
css中div不设高度能完全居中吗?
Admin 2021-04-26 群英技术资讯 972 次浏览

在开发过程中,很多需求需要我们居中一个div,而CSS实现div居中的方法有很多,那么div不设高度能完全居中吗?答案是可以的,这篇文章主要就给大家介绍div不设置高度如何实现完全居中效果,以下是实现要求:
要求
- body下div垂直居中
- div内文字垂直居中
- div宽度和高度均为body宽度的一半
分析
- div居中不难,考虑
margin或者left/top配合translate属性实现 - 关键点在于div高度等于body一半,由于body没有高度,设置div
height: 50%;得到的结果是div的高度为0 - 即使通过对body进行绝对定位的手段使得body高度为100vh,div高度设置50%也只能是body高度的一半,而不是宽度的一半
- 此时要借助于
padding,因为padding设置百分比时,参考便是父容器的宽度
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
padding: 0;
margin: 0;
}
#box{
width: 50%;
/* div处置居中 */
position: relative;
transform: translate(50%, 25%);
/* */
/* 此处解决div高度为body宽度的一半,并且文字垂直居中 */
padding-top: 25%;
padding-bottom: 25%;
line-height: 0;
text-align: center;
/* */
background-color: #111;
color: #fff;
}
</style>
</head>
<body>
<div id="box">
box123
</div>
</body>
</html>
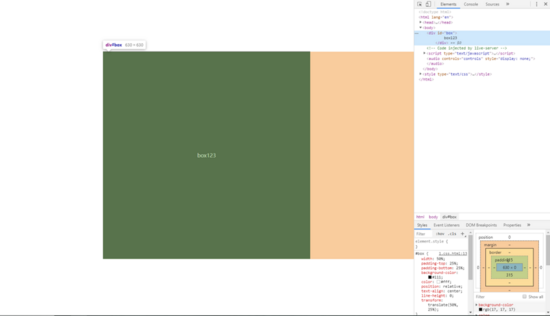
效果

以上内容就是CSS div不设高度实现完全居中的分析及代码,CSS实现div居中的方法还有很多,想要了解更多大家可以关注其他文章。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
canvas.toDataURL在iOS中运行失败怎么办
这篇文章主要介绍了关于canvas.toDataURL 在iOS运行失败的问题解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
-
CSS中letter-spacing属性有何用?用法是什么?
CSS中letter-spacing属性有何用?letter-spacing 属性可以增加或减少字符间的空白,用来调整字母之间间隔,还是比较实用的。那么letter-spacing属性的如何使用呢?接下来我们一起来看看。
-
浮动元素出现哪些问题?如何解决?
本文主要给大家分享浮动元素的内容,对于浮动元素的使用可能会出现多种问题,导致后面的布局混乱等等,下面我们就来看看浮动元素常见的问题及解决方法,感兴趣的朋友就继续往下看吧。
-
CSS中虚线框怎样实现,有几种方法
css中虚线框怎么表示在css中虚线框有两种表示方法。1、利用border-style: dashed;样式,示例如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta
-
CSS中绝对定位和相对定位如何实现,方法是什么
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于css的绝对定位和相对定位的相关问题,相对定位是元素在移动位置的时候,是相对于它原来的位置来说的,绝对定位是元素在移动位置的时候,是相对于它的祖先元素来说的,下面一起来看一下,希望对大家有帮助。
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





