- 所在位置:
- 首页 >
- 编程技术 >
- CSS/HTML >
- css弹性布局flex熟悉及运用介绍
css弹性布局flex熟悉及运用介绍
Admin 2022-03-23 群英技术资讯 1169 次浏览

弹性布局,顾名思义就是具有弹性特点,能够自由的伸缩,也就是自适应网页。所以使用css弹性布局flex可以便捷,完整,响应式地实现多种页面布局。这篇文章就主要给大家介绍一下css弹性布局flex的使用。
flex弹性布局
定义:Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

弹性布局如何使用:只需要给容器设置display:flex
容器属性
.box
{
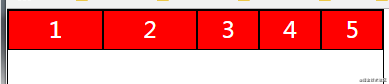
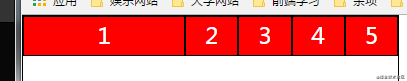
flex-direction: row | row-reverse | column | column-reverse;
}
row row-reverse column column-reverse

.box
{
flex-wrap : nowrap| wrap | wrap-reverse ;
}
nowrap wrap wrap-reverse

.box
{
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start flex-end center space-between space-around

.box { align-items: flex-start | flex-end | center | baseline | stretch;}
flex-start flex-end center baseline stretch

align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}
flex-start flex-end center space-between space-around stretch

简写方式:
flex-flow:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
box {flex-flow: || ;}
项目属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {order: ;}

flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item { flex-grow: ; /* default 0 */}

flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
.item { flex-shrink: ; /* default 1 */}

flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.item { flex-basis: | auto; /* default auto */}

align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch;}

flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
该属性有两个快捷值:auto (1 1 auto)和none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
以上就是对CSS弹性布局flex的介绍,上文有详细的代码及示例,对于CSS弹性布局flex不是很理解的朋友能够多看看,更多CSScss弹性布局flex内容大家可以继续关注其他文章。
相关阅读:
基于Gecko引擎的CSS3渐变效果实现
对CSS选择符的深入介绍
css实现自动换行介绍及对firefox自动换行探讨
css过渡动画失效怎么办?对高度过渡动画失效分析
CSS悬停缩放的效果怎样实现?
如何用纯CSS做一个简易下拉菜单?

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
HTML5离线存储怎么实现,原理及环境搭建是怎样的
这篇文章主要介绍了利用Node实现HTML5离线存储的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
-
CSS子元素的div水平垂直居中怎么做,方法是什么
这篇文章主要介绍了CSS实现子元素div水平垂直居中的示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
-
用纯CSS怎样做一个酷炫的电池充电特效
本篇文章给大家介绍一下巧用 CSS实现水波纹的电池充电动画特效的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
-
用CSS怎样做一个产品定价价格表?
今天给大家分享的是怎样用CSS做一个产品定价价格表的内容,也就是一个带有产品基本参数信息和价格的表,这种效果的好处就是可以一目了然了解到多个产品信息及价格,下文是实现效果及代码,感兴趣的朋友可以参考一下,那么接下来跟随小编一起看看吧。
-
CSS设置a标签下边框加粗的方法是什么
在css中,可以利用“border-bottom”属性和“text-decoration”属性让a标签下面的线加粗,语法为“a{text-decoration:none;border-bottom:线的粗细值 solid 颜色值;}”。
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





