- 所在位置:
- 首页 >
- 编程技术 >
- CSS/HTML >
- div背景透明如何实现?教你两个办法
div背景透明如何实现?教你两个办法
Admin 2021-04-16 群英技术资讯 861 次浏览

我们在做网站页面设计时,往往会遇到背景透明的需求。一般,我们会用opacity属性来设置div背景透明度,其实还有别方法也能实现背景透明,这篇文章就带大家介绍一下如何现实div背景透明,本文有详细的方法示例,感兴趣的朋友可以了解一下。
div背景透明常见的有两种方法:
1. 通过opacity属性设置,取值0~1,0表示透明,1表示不透明,但是这种方法会把div上的内容也同时进行透明设置。
效果如下:

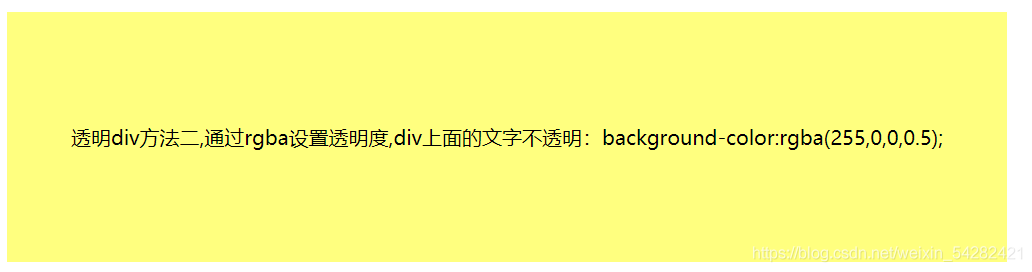
2.通过rgba格式的background-color设置,格式为:background-color:rgba(0,0,0,0~1),0表示透明,1表示不透明。

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.id{
width: 600px;
height: 300px;
}
.tm1{
margin: 40 auto;
text-align: center;
line-height: 200px;
width: 800px;
height: 200px;
background-color: yellow;
opacity: 0.6;
}
.tm2{
margin: 40 auto;
text-align: center;
line-height: 200px;
width: 800px;
height: 200px;
background-color: rgba(255, 255, 0, 0.5);
}
</style>
</head>
<body>
<!--背景div-->
<div class="id">
<!--透明div方法一-->
<div class="tm1">透明div方法一,通过opacity设置透明度,div上的文字也透明:opacity: 0.6;</div><br>
<!--透明div方法二-->
<div class="tm2">透明div方法二,通过rgba设置透明度,div上面的文字不透明:background-color:rgba(255,0,0,0.5);</div>
</div>
</body>
</html>
这里还有一点要注意的:rgba() 函数使用红®、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。
红色(R)0 到 255 间的整数,代表颜色中的红色成分。。
绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。
蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。
透明度(A)取值 0~1 之间, 代表透明度。
可以百度百科查找rgba值.
类似于:

以上就是实现div背景透明的示例介绍,对新手来说本文有一定的参考价值,希望对大家学习有帮助。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
CSS边距重叠有什么解决方法?
这篇文章给大家分享的是有关CSS边距重叠问题,在使用CSS排版布局时,会发现兄弟或者父子节点设置的上下外边距会发生重叠现象,那么这个重叠的问题要如何解呢?下面我们一起来了解看看。
-
CSS中border-box属性有何用,怎样使用呢?
css3中border-box是什么意思在css3中border-box是box-sizing属性的一个值。box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。例如,假如您需要并排放置两个带
-
CSS中border边框基本用法是怎样,新增特性是什么
CSS中的border边框属性,一些朋友可能会遇到这方面的问题,对此在下文小编向大家来讲解一下,内容详细,易于理解,希望大家阅读完这篇能有收获哦,有需要的朋友就往下看吧!
-
用CSS3怎样做思维导图样式,代码是什么
思维导图又称之为脑图,本篇文章主要介绍了使用css3实现思维导图样式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
-
Canvas如何对图片压缩处理,原理是什么
这篇文章主要介绍了使用canvas压缩图片大小的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





