网站代码head层和web层怎样优化?
Admin 2021-04-15 群英技术资讯 487 次浏览

网站优化包括很多方面,导航标签优化,内容优化,内链优化,外链优化等等,其中很多人会忽视网站代码层的优化,其实优化网站代码,对于提高网站速度和用户体验都是有利的,下面分别介绍在head层和web层如何进行优化。

一、如何在head层进行优化
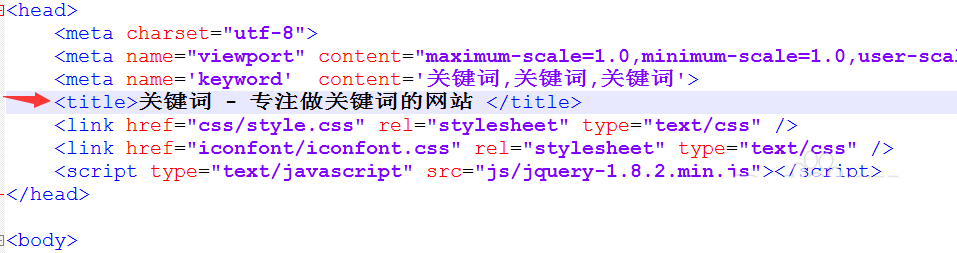
1、目前title在SEO中的占比已经不是非常重要了,只要选择合适的行业词就可以。一般写在<meta name="keywords" content="" />中,注意不同的词用英文字符的,隔开,|的方法现在已经不适用了。

2、keywords要与title保持统一性,至少在搜索上有相关性。有些网站本身在行业内有认知度,很多人已经将它与某种文化链接起来,所以才可以随性。新站的话是不能这么做的,要大量的搜索才能达到效果。

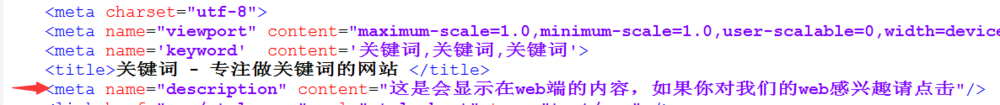
3、description在搜索中出现在搜索引擎网站简介的部分,可以适当加入关键词,但不能大量堆积关键词。(之前截图中keywords少了个s非常抱歉)

二、如何在web层进行优化
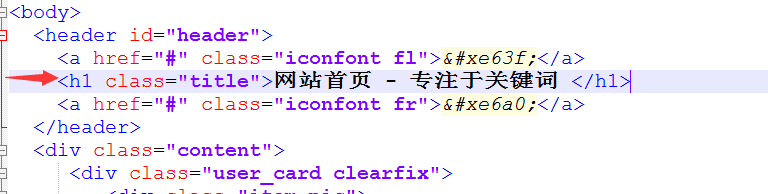
1、一个页面只能出现一次<h1>标签,给页面中最重要的部分。例如首页h1给网站名,文章页给文章标题。

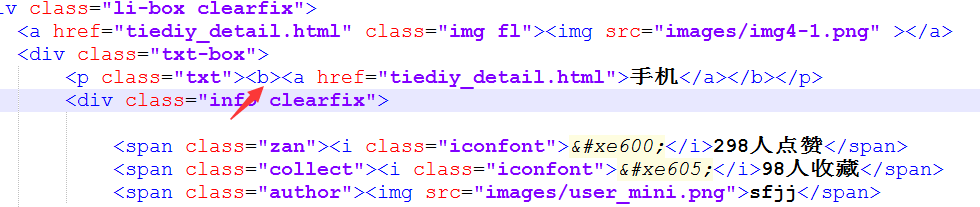
2、给所有<img>元素添加上alt属性,该属性的作用是让图片加载不出来的时候显示文字,对搜索引擎而言也没空来慢慢加载图片,它要快速了解这是什么。

3、<a href="" title="">文本</a> 是非常重要的锚链接,一般用于站内链接,文本做锚链的话更容易被搜索引擎抓取到下一页的内容。一个页面最多只能放50个超链。

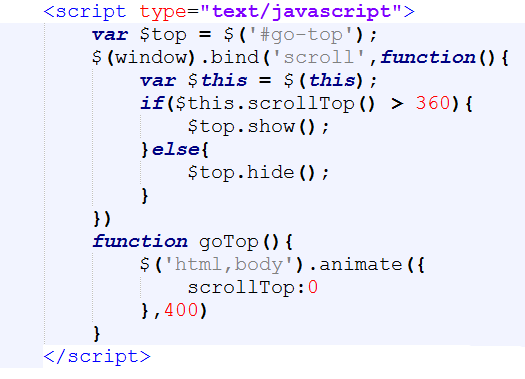
4、简化HTML代码,将大部分特效交给js来实现。例如你写了一个圆角的div,HTML代码层你可能会写到:
<div class="panel">
<div class="t-o b1"></div>
<div class="t-o b2"></div>
<div class="t-o b3"></div>
<div class="t-o b4"></div>
<div class="content"> <!-- 这里放内容 -->
<div class=clear></div>
</div>
<div class="b-o b4"></div>
<div class="b-o b3"></div>
<div class="b-o b2"></div>
<div class="b-o b1"></div>
<div class="break"></div> </div>
代码非常冗长,对于蜘蛛来说这简直是浪费时间。你完全可以这样写:
<div class='panel'><!--这里放内容--></div>
然后加一串js代码:
jQuery(function($){ $('.panel').prepend('').append(''); })
这里添加样式即可。

5、做好站内推荐,标签一般用<b>标签</b>来进行突出,一个页面不超过5个<b>标签,要加粗的话请选择<strong>或者使用css的font-weight来进行控制。推荐内容部分就是下一节内容优化部分提到的东西了。


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
网站过度优化的常见做法和影响是什么
网站过度优化是指违背了搜索引擎优化规则,利用作弊的方式来优化,欺骗搜索引擎。这种方式很容易被搜索引擎检索出来,被发现后会对网站依据过度优化的程序进行惩罚。
-
网站seo优化的基础思路是怎样,要关注哪些方法
一个网站优化,我们首先需要有个网站,网站是一个展示的“店面”,关于网站seo优化的具体思路是什么呢? 1、进行关键词优化 通过seo工具,百度的关键词指数等,分析关键词的关注度,关键词的分布,关键词排名等,按要求优化网页首页;
-
网站打开速度优化技巧有哪些,怎么做有效果
站长做网站,时常遇到网站加载慢,打开速度慢等情况。有些是因为服务器自身的原因(比如说服务器配置低),但是当服务器配置已经比较好的时候,网站建设好后打开还是很慢。这就是程序的问题了。
-
什么是次导航,在网站SEO中发挥什么作用呢
次导航,seo中的一个概念,是相对于网站主导航而言,通常位于网站页脚位置的导航。当因为某些原因主导航不能放置关键词的时候,就可以在网站页脚做关键词锚文本指向对应的URL;做好次导航对于提升网站关键词的在搜索引擎上优化排名有着推动作用,次导航又叫"全站链接"。
-
营销型网站如何设计具有吸引力呢?有什么技巧?
随着互联网的不断发展,网站建设对于企业来说越来越重要,在企业线上营销中起着非常关键的作用,而在营销型网站建设中,网站的设计也是非常的关键的,一个好的网站设计可以给网站吸引更多的用户
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





