- 所在位置:
- 首页 >
- 编程技术 >
- CSS/HTML >
- css border属性实现一个全兼容三角形代码
css border属性实现一个全兼容三角形代码
Admin 2021-04-14 群英技术资讯 783 次浏览

在前端发开过程中,为了网站页面的美观,很多人都会使用小三角形来做下拉提示。那么这个三角形的下拉提示要怎么实现呢?其实最简单的方式就是用图片,但是使用图片的缺点就是修改空间小,而且网站图片过多,网站用户体验也不好,因此我们可以用CSS图标来实现。CSS图标的优点就是能够方便的修改图标大小和颜色等。
css实现三角形图标已不是什么新鲜技术,之前也有很多相关的技术文章,这篇文章主要是分析下在实际场景中使用时遇到的问题以及如何回避这些问题。
基本原理大同小异,这里主要介绍利用css border(当然还可以使用css3的旋转技术实现,由于兼容性问题这里不涉及了)。
css border实现
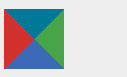
一个div或者元素的border并不是我们直观意义上的一条有高度的线,而是一个等高梯形或者三角形(宽高为0时),可以看一下效果:
div定义:
<div class="arrow1"></div>
css:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 #47A447 #3C6AB9 #D2322D;
}
最终效果:

可以看到每一个方向的border都是一个三角形,那么我们只需把对应方向剩余其他方向的border设置为透明或者隐藏掉就可以得到任何方向的一个三角形了。如果我们想得到一个下拉图标,我们可以将border的左右和下边框改为透明,css改动如下:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
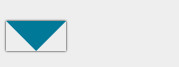
再看一下效果:

注:transparent 属性用来在 background 中将 background-color 选项设置为背景颜色透明
bingo!就是我们想要的效果,但是在ie6下杯具鸟!

长长的大黑框,让人无法直视,这是因为ie6不支持transparent 透明属性,这时候我们可以将对应区域的border的样式设置为dashed,dashed在边框宽度很大时,会隐藏掉。css修改如下:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
效果如下(ie6下查看):

但是,到此仍没有结束,我们设置个阴影来查看下最终生成的效果:

即便是我们看到的已经生成一个我们需要的三角形,但是三角形的占用高度仍是原高度,这会导致在和其他元素使用时,造成上移的效果。此时,我们需要把下边框的高度设置为0:
.arrow1{
width: 0px;
height:0px;
border-width: 30px 30px 0;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
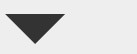
再来看看效果:

似乎仍是不太友好,在使用时我们仍需要修改对应的颜色,能不能根据父元素设定的颜色,显示对应的颜色呢?我们需要把border-color修改下:
.arrow1{
width: 0px;
height:0px;
line-height: 0px;
border-width: 30px 30px 0;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
}
效果(使用当前字体颜色):

当然除了利用css border生成外,我们还可以使用特殊字符◇叠加定位来生成,也可以使用css3的旋转来生成(ie6下需要hack处理)。利用border是一种常用而且简单兼容的方式
以上就是CSS 用border熟悉实现三角形的介绍。此外,还可以用css3的旋转来实现,或者使用特殊字符叠加定位来实现,感兴趣的朋友可以自己深入了解,而使用css border属性的兼容性更强,而且也很简单,希望上述内容对大家学习有帮助。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
HTML5背景显示区域怎么规定,方法是什么
这篇文章主要介绍了HTML5 背景的显示区域实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
-
HTML直接引用vue和element-ui的代码是什么
这篇文章主要介绍了html直接引用vue和element-ui的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
-
CSS的id选择器用法是什么,有哪些要注意?
这篇文章我们来了解CSS中id选择器的用法,id选择器是CSS学习中的基础知识,因此本文就给大家来介绍一下,下文有详细的介绍,有需要的朋友可以参考,接下来就跟随小编来一起学习一下吧!
-
CSS3的三种选择器怎么样用,有什么好处
目录属性选择器示例结构伪类选择器示例伪元素选择器示例结语CSS3给我们新增了选择器,可以更加便捷,更加自由的选择目标元素,你还不知道吗?属性选择器属性选择器可以根据元素特定
-
CSS如何实现底部对齐效果,方法有什么
这篇文章主要介绍了CSS多种方式实现底部对齐的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





