- 所在位置:
- 首页 >
- 编程技术 >
- JavaScript >
- js如何对字符出现次数进行统计?一文带你实现
js如何对字符出现次数进行统计?一文带你实现
Admin 2021-04-12 群英技术资讯 1046 次浏览

很多人比较好奇用javascript如何来统计字符的个数?这篇文章小编就给大家分享下用JavaScript统计字符串中字符出现的次数的代码,有需要或者感兴趣的朋友可以深入了解一下。
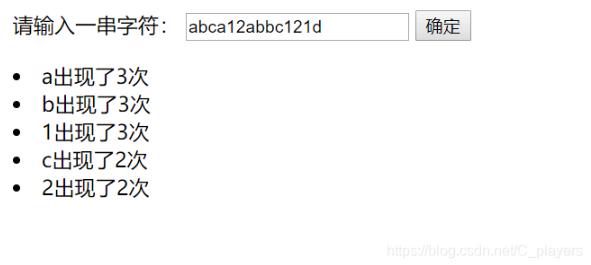
实现效果:输入字符串为”abca12abbc121d”,输出为:a出现3次,b出现3次,c出现2次,d出现1次,1出现3次,2出现2次。
方法一
<script>
var ary ="abca12abbc121d";
var obj = {};
var i = 0;
ary1 = ary.toLocaleLowerCase();
for(i = 0; i < ary1.length; i++)
{
key = ary1[i];
if(obj[key])
{
//对象中有这个字母
obj[key]++;
}
else
{
//对象中没有这个字母,把字母加到对象中
obj[key] = 1;
}
}
for(var key in obj) //遍历这个对象
{
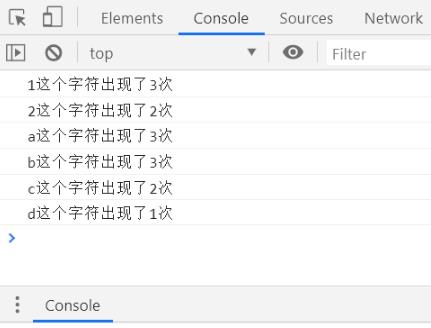
console.log(key + "这个字符出现了" + obj[key] + "次");
}
</script>
效果如下:

这个方法是利用了开发者工具来实现的
方法二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="sc/char-sunmmary.js"></script>
<script>
window.onload=function(){
var txtChars=document.getElementById("txt-chars");
var show=document.getElementById("show");
document.getElementById("btn-ok").onclick=function(){
var str=txtChars.value;
var charTotal=total(str);
// 降序
charTotal.sort(function(a,b){
return (a.count-b.count)*-1;
})
show.innerHTML="<ul>";
//slice(0,5)取前五
for(var ct of charTotal.slice(0,5)){
show.innerHTML+="<li>"+ct.char+"出现了"+ct.count+"次</li>";
}
show.innerHTML+="</ul>";
}
}
</script>
</head>
<body>
<label for="txt-chars">请输入一串字符:</label>
<input type="text" id="txt-chars" name=""/>
<button id="btn-ok">确定</button>
<p id="show"></p>
</body>
</html>
char-sunmmary.js
function Summary(char,count) {
this.char=char;
this.count=count;
}
// 传递字符串,返回出现频率
function total(str) {
var result=[];
for(var c of str){
var charObj=checkChar(result,c);
if(charObj==null){
result.push(new Summary(c,1));
}
else{
charObj.count++;
}
}
return result;
}
// 在数组arr中查找包含字符char的summary实列
//如果存在,则返回该实例,否则返回null
function checkChar(arr,char) {
var r=null;
for(var c of arr){
if(c.char==char){
r=c;
break;
}
}
return r;
}

以上就是JavaScript实现统计字符出现个数的示例,希望大家有所收获,更多JavaScript内容可以关注其他文章。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
JS内存泄漏是什么意思,怎样防止这个情况?
这篇我们来了解关于JS内存泄漏的相关内容,对于JS内存泄漏以及其影响有很多朋友是不知道,JS内存泄漏对我们正常的程序运行是有很大影响的,对此下文就给大家来解决JS内存泄漏和如何防止内存泄漏。
-
基于Vue框架怎么做发表评论的功能,过程是什么
这篇文章主要为大家详细介绍了Vue实现简单的发表评论功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
-
如何用原生JS实现邮箱输入框提示后缀的功能
这篇文章主要为大家详细介绍了原生JS实现登录框邮箱提示,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
-
JavaScript如何实现轮播图?实现思路和代码看这篇
轮播图是现在很多网站平台都会应用的一种展现方式,通过定时或者鼠标点击就能够切换看到多张图片,很多商都会将轮播图作为产品展示,这样的效果是用户就能更容易获取商品信息。那么轮播图是如何实现的呢?下面就以基于JavaScript实现的简单轮播图为例,为大家简单介绍下。
-
JavaScript中归并数组怎么实现,方法是什么
reduce方法从数组的第一项开始,逐一遍历到最后。reduceRight从数组的最后一项开始,向前遍历第一项。接收两个参数:一个在每个项目中调用的函数和作为合并基础的初始值。
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





