- 所在位置:
- 首页 >
- 编程技术 >
- CSS/HTML >
- 使用css3中animation属性怎样实现流光按钮效果?
使用css3中animation属性怎样实现流光按钮效果?
Admin 2021-05-07 群英技术资讯 1190 次浏览

使用css3中animation属性如何实现流光按钮效果?我们知道css3中animation属性是css3动画效果中常见的属性,因此使用这个属性我们能够实现很多酷炫的效果,下面小编就给大家分享如何使用animation属性实现鼠标停在按钮上有流光按钮效果的代码。

在此之前简单介绍一下animation属性的用法。
animation:[ animation-name(检索或设置对象所应用的动画名称) ] || [ animation-duration(检索或设置对象动画的持续时间) ] || [ animation-timing-function(检索或设置对象动画的过渡类型) ] || [ animation-delay(检索或设置对象动画延迟的时间) ] || [ animation-iteration-count(检索或设置对象动画的循环次数) ] || [ animation-direction(检索或设置对象动画在循环中是否反向运动) ]
第一步:给div设置宽高和圆角边框成一个圆角矩形。
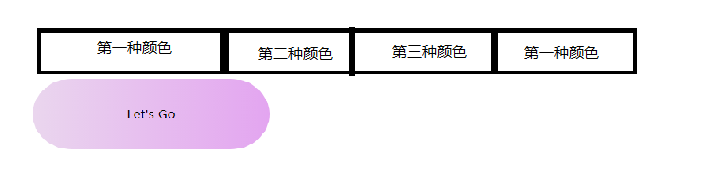
第二步:设置背景颜色为三种颜色的渐变色(最后一个颜色需要和第一个颜色一样,这样流动起来不会有卡颜色的情况),并将背景大小设为400%,主要代码如下
background-image: linear-gradient(to left , #EAD6EE,#A0F1EA,rgb(124, 241, 241),#e3a5f0,#EAD6EE);
background-size: 400%;
分析:现在背景为三种颜色的渐变大小是div的四倍,所以div只显示出一个颜色,利用帧动画效果控制背景的移动,加上animation属性就可以一直流动了~

第三步:利用帧动画控制背景定位的横向移动。(@keyframes作用:定义动画,简单的动画可以直接使用关键字from和to,复杂的利用0%~100%,分段设置相应的动画效果,即从一种状态过渡到另一种状态)
@keyframes run{
100%{
background-position: 400% 0px;
}
}
再利用伪类hover实现鼠标移上去就出现动画的效果~
伪类主要代码
@keyframes run{
100%{
background-position: 400% 0px;
}
}
.div2:hover{
animation: run 4s linear 0s infinite;
}
案例完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.div2{
position:absolute;
left: calc(50% - 150px);
top: calc(50% - 150px);
width: 300px;
height: 100px;
border-radius: 50px;
text-align: center;
background-color:aqua;
line-height: 100px;
background-image: linear-gradient(to left , #EAD6EE,#A0F1EA,rgb(124, 241, 241),#e3a5f0,#EAD6EE);
background-size: 400%;
}
@keyframes run{
100%{
background-position: 400% 0px;
}
}
.div2:hover{
animation: run 4s linear 0s infinite;
}
</style>
</head>
<body>
<div class="div2">
Let's Go
</div>
</body>
</html>
简单的css3流光动画效果就实现啦
以上就是关于css3 animation属性的介绍以及animation属性实现流光按钮效果的代码,本文代码有一定的借鉴价值,有需要的朋友可以了解一下,希望对大家学习有帮助,想要了解更多css3 animation属性的内容大家可以继续关注其他文章。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
HTML页面中怎么显示特殊符号,怎么避免显示出错
在使用html进行编辑的时候,特殊符号往往会显示错误,极端情况下更可能导致网页崩溃。本文就来介绍一下如何显示特殊字符,感兴趣的可以了解一下
-
HTML中如何让table自适应宽度,代码是什么
这篇文章主要介绍了HTML页面自适应宽度的table(表格),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
-
用JS怎样做鼠标移过选中的效果,方法是什么
这篇文章主要介绍了html+css+javascript实现跟随鼠标移动显示选中效果 ,需要的朋友可以参考下
-
CSS设计模式学习有哪些要点要掌握
本篇文章给大家带来了关于css设计模式的相关知识,其中包括OOCSS、BEM、SMACSS、ITCSS以及ACSS的相关问题,希望对大家有帮助。
-
CSS中用什么方法制作发光文字的效果
这篇文章主要介绍了css实现发光文字及一点点js特效 ,需要的朋友可以参考下
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





