- 所在位置:
- 首页 >
- 编程技术 >
- JavaScript >
- 使用jquery怎样写穿梭框效果?
使用jquery怎样写穿梭框效果?
Admin 2021-05-07 群英技术资讯 910 次浏览

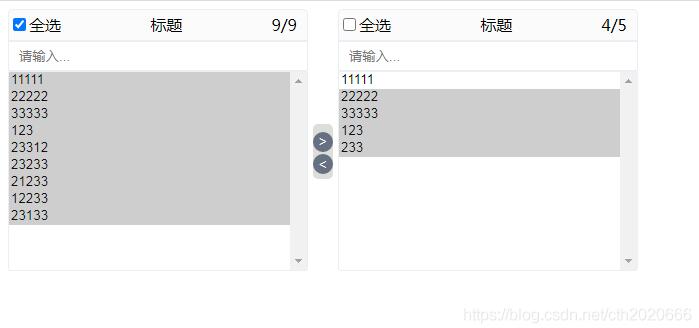
如何用jquery实现穿梭框效果?穿梭框效果就是将在一个选择框内选中的选项添加到另一个选择框中的效果,那么这一效果要如何来实现呢?下面小编就给大家分享一下jquery实现穿梭框效果的代码,效果图和代码如下,感兴趣的朋友可以看一看。
先上效果图

就只需要引用一个jq文件就可以
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>穿梭框</title>
<link rel="stylesheet" href="index.css" >
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<style>
.float{
float: left;
}
.float select{
width: 300px;
border: 1px solid #ebeef5;
height: 200px;
}
.top_title{
width: 298PX;
height: 30px;
border: 1px solid #ebeef5;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
line-height: 30px;
background: #fbfbfb;
display: flex;
justify-content: space-between;
}
.last_num{
margin-right: 10px;
}
.search{
width: 300px;
display: flex;
/*border: 1px solid red;*/
}
.search input{
float: left;
flex: 4;
height: 30px;
outline: none;
border: 1px solid #ebeef5;
box-sizing: border-box;
padding-left: 10px;
}
.search_button{
float: right;
flex: 1;
height: 30px;
background-color: #f1f1f1;
color: #000000;
border-style: none;
outline: none;
cursor: pointer;/*设置鼠标箭头手势*/
}
.search button i{
font-style: normal;
}
.search button:hover{
font-size: 16px;
}
.to_left,.to_right{
width: 20px;/*设置按钮宽度*/
height:20px;/*设置按钮高度*/
color:white;/*字体颜色*/
background-color:#667082;/*按钮背景颜色*/
border-radius: 100%;/*让按钮变得圆滑一点*/
border-width: 0;/*消去按钮丑的边框*/
margin: 0;
outline: none;/*取消轮廓*/
text-align: center;/*字体居中*/
cursor: pointer;/*设置鼠标箭头手势*/
}
button:hover{/*鼠标移动时的颜色变化*/
background-color: #aa9a8a;
}
.click_button{
border-radius: 5px;
background: #deded8;
padding: 5px 0;
margin: 115px 5px 0px 5px;
}
</style>
</head>
<body>
<div>
<div class="float">
<div class="top_title">
<div class="float_title"><label><input type="checkbox" class="left_checkbox">全选</label></div>
<div class="float_title">标题</div>
<div class="float_title last_num" ><span class="old_select_length">0</span>/<span class="old_total_length">0</span></div>
</div>
<div class="search">
<input class="old_search" type="text" placeholder="请输入..." name="" id="" value="" />
</div>
<select multiple class="old_select">
<option value="1">11111</option>
<option value="2">22222</option>
<option value="3">33333</option>
<option value="4">123</option>
<option value="5">23312</option>
<option value="6">23233</option>
<option value="7">21233</option>
<option value="8">12233</option>
<option value="9">23133</option>
</select>
</div>
<div class="float">
<div class="click_button">
<div><button class="to_left">></button></div>
<div><button class="to_right"><</button></div>
</div>
</div>
<div class="float">
<div class="top_title">
<div class="float_title"><label><input type="checkbox" class="right_checkbox">全选</label></div>
<div class="float_title">标题</div>
<div class="float_title last_num" ><span class="new_select_length">0</span>/<span class="new_total_length">0</span></div>
</div>
<div class="search">
<input class="new_search" type="text" placeholder="请输入..." name="" id="" value="" />
</div>
<select multiple class="new_select">
<option value="1">11111</option>
<option value="2">22222</option>
<option value="3">33333</option>
<option value="4">123</option>
<option value="5">233</option>
</select>
</div>
</div>
<script>
//右上角的数字显示“”
function length_return(){
var old_total_length= $(".old_select").find('option').length;
var old_select_length= $(".old_select").find('option:selected').length;
var new_total_length= $(".new_select").find('option').length;
var new_select_length= $(".new_select").find('option:selected').length
$(".old_total_length").text(old_total_length)
$(".old_select_length").text(old_select_length)
$(".new_total_length").text(new_total_length)
$(".new_select_length").text(new_select_length)
};
$(".to_left").click(function(){
var old_select= $(".old_select");
var new_select= $(".new_select");
old_select.find('option:selected').each(function () {
new_select.append(this)
})
length_return()
})
$(".to_right").click(function(){
var old_select= $(".old_select");
var new_select= $(".new_select");
new_select.find('option:selected').each(function () {
old_select.append(this)
})
length_return()
})
$(".left_checkbox").click(function(){
if($(this).is(":checked")){
$(".old_select").find('option').each(function () {
$(this).attr("selected","selected")
})
}
else{
$(".old_select").find('option').each(function () {
$(this).removeAttr("selected")
})
}
length_return()
})
$(".right_checkbox").click(function(){
if($(this).is(":checked")){
$(".new_select").find('option').each(function () {
$(this).attr("selected","selected")
})
}
else{
$(".new_select").find('option').each(function () {
$(this).removeAttr("selected")
})
}
length_return()
})
$("select").on("click","option",function(e){
if($(".left_checkbox").is(":checked"))
{
$('.left_checkbox').prop('checked', false);
}
length_return();
})
$("select").on("click","option",function(e){
if($(".right_checkbox").is(":checked"))
{
$('.right_checkbox').prop('checked', false);
}
length_return();
})
$(".old_search").on("input propertychange",function(event){
//进行查询操作
var old_select= $(".old_select");
var kw = $(this).val()
if (!kw){
old_select.find("option").show()
}
old_select.find("option").each(function(){
if($(this).text().indexOf(kw) < 0)
{
$(this).hide()
}
})
})
$(".new_search").on("input propertychange" ,function(event){
var new_select=$(".new_select");
var kw=$(this).val()
if(!kw){
new_select.find("option").show();
}
new_select.find("option").each(function(){
if($(this).text().indexOf(kw)<0){
$(this).hide()
}
})
})
length_return()
</script>
</body>
</html>
对jquery实现穿梭框效果的介绍就到这,上述代码有一定的借鉴价值,有需要的朋友可以参考参考,希望对大家学习有帮助,更多jquery实现穿梭框效果的内容大家可以继续关注其他文章。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
如何利用vue实现登陆页面,代码是什么
目录一、input的校验没有可说的,记住俩点,一个控制输入长度,一个控制格式。二、验证码逻辑:组件使用的是vant ui,具体用法可去官网看。分几个部分考虑,一、输入框input的校验:1、blur时没有值和格式不符合的逻辑校验2、限制输入长度逻辑,比如手机号只能11位,验证码只能6位。二、验证码按钮逻辑:1、不同状态
-
React中怎样实现页面跳转,有多少方法?
这篇文章给大家分享的是React中实现页面跳转的方法,文中给大家介绍了三种方法。小编觉得挺实用的,因此分享给大家做个参考,文中的示例代码介绍得很详细,有需要的朋友可以参考,接下来就跟随小编一起了解看看吧。
-
Node.js中HTTP模块与URL模块的具体应用是什么
这篇文章介绍了Node.js中的HTTP模块与URL模块,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
-
Node.Js内存占用高什么原因,如何处理好
这篇文章主要给大家介绍了关于NodeJs内存占用过高的排查实战记录,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
-
JS中删除类名的方法是什么?
JS中删除类名的方法是什么?在JavaScript中,想要删除类名我们可以使用remove()来实现。首先我们需要先获取要删除的元素的类型,然后在用remove()方法就可以了。下面我们来看具体的代码。
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





