- 所在位置:
- 首页 >
- 编程技术 >
- JavaScript >
- 如何用JS写一个倒计时功能?
如何用JS写一个倒计时功能?
Admin 2021-05-07 群英技术资讯 688 次浏览

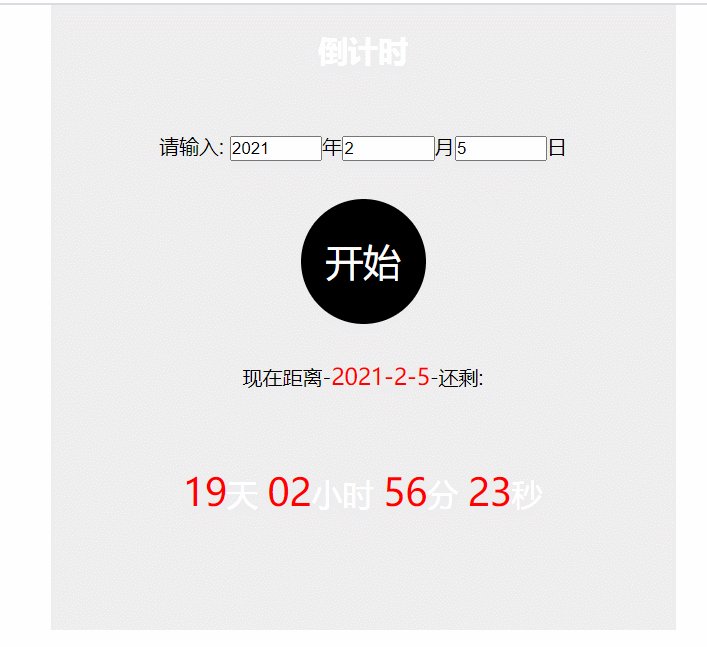
对于网页倒计时功能大家应该都不陌生,倒计时效果能应用的常见有很多,例如商品秒杀,活动倒计时,考试倒计时等等。这篇文章主要给大家分享使用JS实现倒计时效果的代码,感兴趣的朋友可以看看。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.wrap {
overflow: hidden;
width: 500px;
height: 500px;
background-color: #eeeeee;
margin: 0 auto;
}
h2 {
margin-top: 20px;
text-align: center;
color: #fff;
}
input {
width: 70px;
}
.ipt {
text-align: center;
margin-top: 50px;
}
.run {
width: 100px;
height: 100px;
background-color: #000;
text-align: center;
line-height: 100px;
color: #fff;
font-size: 30px;
border-radius: 50%;
margin: 30px auto 0;
}
.juli {
text-align: center;
margin-top: 30px;
}
.sytime {
text-align: center;
margin-top: 60px;
font-size: 25px;
color: #fff;
}
.sytime span {
font-size: 30px;
color: red;
}
.juli span {
font-size: 18px;
color: red;
}
</style>
</head>
<body>
<div class="wrap">
<h2>倒计时</h2>
<!-- 表单 -->
<div class="ipt">
请输入: <input type="text">年<input type="text">月<input type="text">日
</div>
<!-- 开始按钮 -->
<div class="run">开始</div>
<!-- 距离时间 -->
<p class="juli">现在距离-<span class="julitime">0000</span>-还剩:</p>
<!-- 剩余时间 -->
<div class="sytime">
<span>00</span>天
<span>00</span>小时
<span>00</span>分
<span>00</span>秒
</div>
</div>
<script>
// 获取元素
// 表单
var ipt = document.getElementsByTagName('input');
// 按钮
var btn = document.getElementsByClassName('run')[0];
// 距离年份
var julitime = document.getElementsByClassName('julitime')[0];
// 倒计时
var sytime = document.getElementsByClassName('sytime')[0];
var time = sytime.getElementsByTagName('span');
console.log(ipt, btn, julitime, time);
var timerId = null;
// 点击事件
btn.onclick = function() {
if (ipt[1].value > 12 || ipt[2].value > 30) {
alert('月份要小于12且日要小于30');
return;
} else if (ipt[0].value.trim() == '' || ipt[1].value.trim() == '' || ipt[2].value.trim() == '') {
alert('内容不能为空');
return;
}
timerId = setInterval(countTime, 1000);
}
function countTime() {
// 获取输入年份
var ipty = ipt[0].value;
// 获取输入月份
var iptm = ipt[1].value;
// 获取输入日份
var iptd = ipt[2].value;
// console.log(ipty, iptm, iptd);
var str = ipty + '-' + iptm + '-' + iptd;
// console.log(str);
// 赋值给距离时间
julitime.innerHTML = str;
// 当前距离1970,1,1毫秒数
var nowDate = +new Date();
// 输入时间距离1970,1,1毫秒数
var inputFr = +new Date(ipty + '-' + iptm + '-' + iptd)
// 未来减去现在 秒数
var times = (inputFr - nowDate) / 1000;
var d = parseInt(times / 60 / 60 / 24) //天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24) //时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); //分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); //秒
s = s < 10 ? '0' + s : s;
// console.log(d, h, m, s);
time[0].innerHTML = d;
time[1].innerHTML = h;
time[2].innerHTML = m;
time[3].innerHTML = s;
}
</script>
</body>
</html>
以上就是关于js实现倒计时效果的介绍,文本有具体的代码,有一定的借鉴价值,有需要的朋友可以参考一下,希望对大家学习有帮助,想要了解更多JS倒计时的内容大家可以继续关注其他文章。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
用JS怎样做显示关闭广告的点击跳转事件
这篇文章主要为大家详细介绍了Javascript实现关闭广告效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
-
jQuery中清除兄弟元素的方法是什么,代码怎样写?
jQuery中清除兄弟元素的方法是什么?在jQuery中,我们想要清楚兄弟元素,可以使用到remove()方法,文中的示例代码介绍得很详细,有需要的朋友可以参考,接下来就跟随小编一起了解看看吧。
-
let与const命令的基本作用和用途是什么
本文主要介绍了JavaScript中let与const命令使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
-
JS前后端下JSON如何使用?操作方法有哪些?
JS前后端下JSON如何使用?这篇文章给大家整理了JavaScript后端JSON操作方法和JavaScript前端JSON操作方法,包括字符串和JSON对象的互转,JSON数组的遍历等等,对大家学习JSON有一定的帮助,需要的朋友可以参考。
-
Nest.js连接MongoDB的具体操作是什么
node中怎么使用Nest.js 连接 MongoDB 数据库?下面本篇文章给大家介绍一下node 框架 Nest.js 使用 MongoDB 的方法,希望对大家有所帮助!
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





