- 所在位置:
- 首页 >
- 编程技术 >
- CSS/HTML >
- 用CSS怎样实现可滚动元素的阴影效果?
用CSS怎样实现可滚动元素的阴影效果?
Admin 2021-05-07 群英技术资讯 1183 次浏览

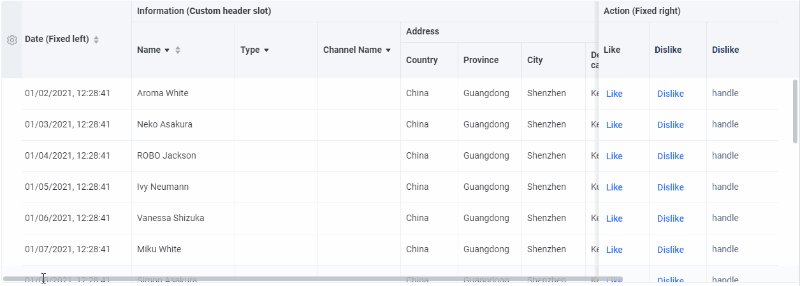
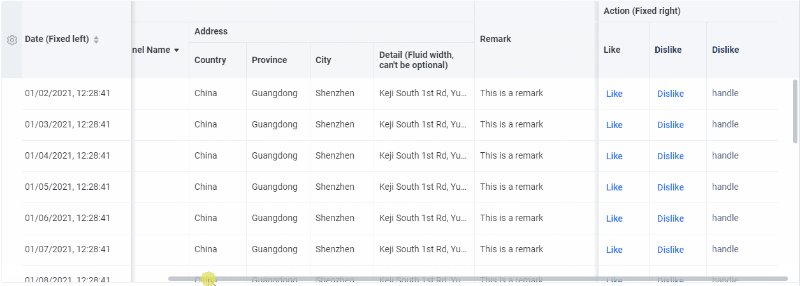
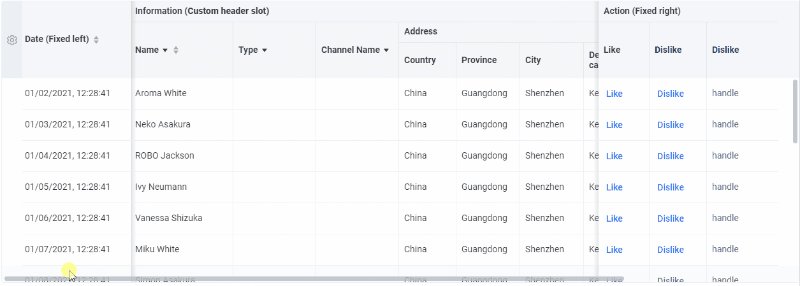
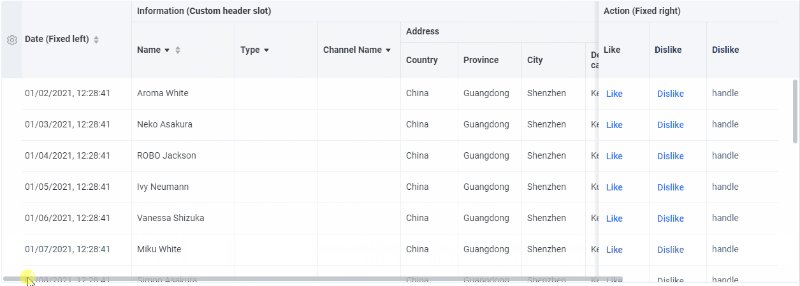
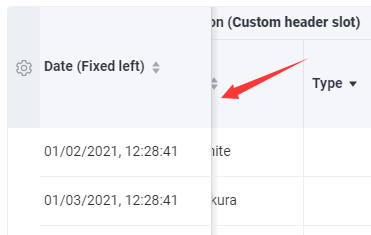
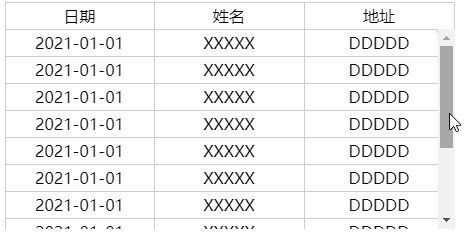
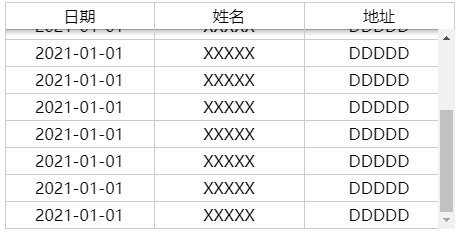
在开发过程中,我们经常会使用到CSS滚动效果,例如表格滚动,图片滚动等等,对于一些可滚动的元素而言,想要视觉效果更好一些,通常在滚动的时候会给垂直于滚动的一侧添加一个阴影,用于表明当前有元素被滚动给该滚出了可视区域,如下图所展示一样。那么这样的效果要怎么样实现呢?

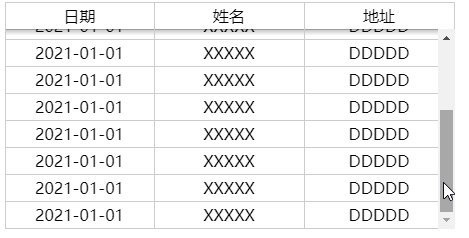
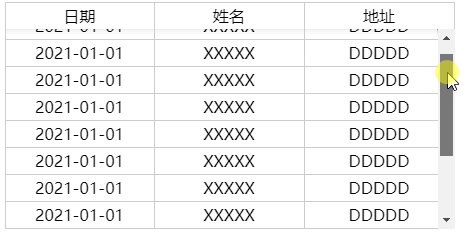
可以看到,在滚动的过程中,会出现一条阴影:

对于两侧的列在滚动的过程中,静止不动,吸附在边界的问题,通常 CSS 使用position: sticky即可解决。但是对于滚动过程中才出现的阴影(滚动容器内的内容没有贴边,则阴影出现,贴边,则阴影消失),之前的做法一直都是需要借助 JS 完成的。那么,有没有纯 CSS 能够实现的方案呢?嘿嘿嘿,有。有一种非常讨巧的障眼法,下面就让我们来一步一步揭开它的面纱。
神奇的background-attachment
要使用纯 CSS 实现上述滚动阴影,最核心的要使用到的元素就是background-attachment。借助background-attachment: fixed可以简单的实现网站的滚动视差或者是类似图片点击的水纹效果,类似这样:

当然,今天我们的主角不是background-attachment: fixed,而是background-attachment: srcoll。
首先,介绍一下background-attachment,如果指定了background-image,那么background-attachment决定背景是在视口中固定的还是随着包含它的区块滚动的。
简单而言,就是决定了在可滚动的容器中,背景图案是如何进行运动的。通过两个简单的 Demo,弄懂background-attachment: srcoll和background-attachment: local。background-attachment: local,这个就是和我们日常使用中的用法是一致的,可滚动容器的背景图案随着容器进行滚动:

background-attachment: scroll,这个是今天的主角,它表明背景相对于元素本身固定, 而不是随着它的内容滚动:

如果你还没弄明白他们的区别,可以戳下面的 DEMO 自己感受一下:
CodePen Demo -- bg-attachment Demo
srcoll与local同时使用,实现障眼法
到这里,可能很多同学还是懵的,我们到底要做什么呢?这个和本文的滚动阴影有什么关联呢?别急,滚动阴影的难点在于,初始没有滚动的时候是没有阴影展现的,只有当开始滚动,阴影才会出现。
所以这里,我们借助background-attachment: srcoll和background-attachment: local两个属性,在滚动初始的时候,利用两层背景叠加在一起隐藏阴影背景,真正滚动的时候,将叠加的部分移走,只漏出阴影部分即可。
嗯?什么意思。我们用给滚动容器,加上两个渐变效果,分别运用上background-attachment: srcoll和background-attachment: local,再叠加起来,像是这样:
<!-- 可滚动容器 -->
<ul>
<li>...</li>
...
<li>...</li>
</ul>
// 情形一:
.g-one {
background: linear-gradient(#fff, #f00);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: local;
}
// 情形二:
.g-two {
background: radial-gradient(at 50% 0, #000, #0f0 70%);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: scroll;
}
// 情形三:
.g-combine {
background:
linear-gradient(#fff, #f00),
radial-gradient(at 50% 0%, #000, #0f0 70%);
background-size: 100% 10px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}
实际效果就是这样,一个背景是随容器滚动,一个背景是随容器固定。随容器滚动的背景充当初始的遮罩层:

OK,可以看大,当滚动的时候,最后一幅叠加的情况,其实就是我们需要的滚动的时候展示不同的颜色(阴影)的效果。我们调整一下两个渐变的颜色,遮罩层(background-attachment: local)为白色,再把固定不动的阴影层(background-attachment: scroll),利用径向渐变模拟为我们想要的阴影颜色。
CSS 代码大概是这样:
.g-final {
background:
linear-gradient(#fff, transparent 100%),
linear-gradient(rgba(0, 0, 0, .5), transparent 100%);
background-size: 100% 30px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}
利用linear-gradient(rgba(0, 0, 0, .5), transparent 100%)线性渐变模拟了一层灰色阴影:

OK,大功告成。上述所有 DEMO,可以戳这里看看:
CodePen Demo -- Pure CSS Scroll shadow
如文章开头所示,这技巧也是可以直接运用在table里面:

CodePen Demo -- Pure CSS Table scroll shadow
一些问题层叠顺序
当然,在上述的过程中,其实一直有个问题,就是由于是使用背景background模拟的阴影,其实最终的效果,内容是在阴影(背景之上的),但是实际效果其实没有很大的差别,如果能忍受这一点,这个方案是完全可用的。
兼容性
嗯,当然还有一个问题是就是background-attachment的兼容问题。让我们看看CAN I USE:

Can i use 下面的注释表明,大部分兼容问题其实是出在background-attachment: fixed,对于本文的效果影响不大。
最后
本文技巧非原创,第一次看到来自这篇文章:探索CSS属性*-gradient的实用价值,对其能否在实际中运用再做了一些探究。
以上就是关于CSS实现滚动效果且添加阴影的介绍,有需要的朋友可以参考一下上述代码,希望本文对大家学习有帮助,想要了解更多CSS滚动效果的内容大家可以继续关注其他文章。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
video怎么实现有声音和静音自动播放的功能
这篇文章主要介绍了video实现有声音自动播放的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
-
CSS3超链接样式怎样去掉手指引图标
在css中,可以利用cursor属性设置链接上没有小手的样式,该属性用于定义了鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为default时,鼠标样式为普通箭头样式,语法为“cursor:default;”。
-
用CSS如何做各种样式的充电动画效果
这篇文章主要介绍了纯CSS 实现酷炫的充电动画效果,本文通过实例截图的形式给大家展示的非常好,需要的朋友可以参考下
-
CSS栅格系统在实际的项目中怎么使用
这篇文章主要介绍了详解css栅格系统在项目中的灵活运用的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
-
CSS盒子模型属性有哪些,用法是怎样
本篇文章给大家带来了css中关于盒子模型的诸多属性详细解析,其中包括边框、边距、圆角等等,希望对大家有帮助。
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





