- 所在位置:
- 首页 >
- 编程技术 >
- JavaScript >
- ajax+jquery实现页面局部刷新效果介绍
ajax+jquery实现页面局部刷新效果介绍
Admin 2021-04-02 群英技术资讯 1337 次浏览

在web开发中我们可能会遇到页面局部刷新的需求,那么我们要如何来实现呢?这篇文章就给大家分享一下ajax+jquery实现页面某一个div刷新效果的实例代码,希望大家理解和学习页面局部刷新的知识有所帮助。
原始代码是这样的:
<div class='control-group'>
<label class='control-label' for='inputSelect'>所属单位</label>
<div class='controls'>
<select id='inputSelect' name="acCpname" onchange="updateAc()">
<c:forEach items="${list }" var="list">
<option value="${list.cpname}">${list.cpname }</option>
</c:forEach>
</select>
</div>
</div>
<div class='control-group'>
<label class='control-label'>所需印章</label>
<div class='controls' id="updateac" style="height: 40px">
<c:if test="${empty sealtables}">
<label class='radio inline'> 无可用印章,请前往申请印章 </label>
</c:if>
<c:if test="${not empty sealtables }">
<c:forEach items="${sealtables}" var="sealtable"
varStatus="status">
<label class='radio inline'> <input type='checkbox'
name="selectSealType" value='${sealtable.sealtype}' />
${sealtable.sealtype}
</label>
</c:forEach>
</c:if>
</div>
</div>
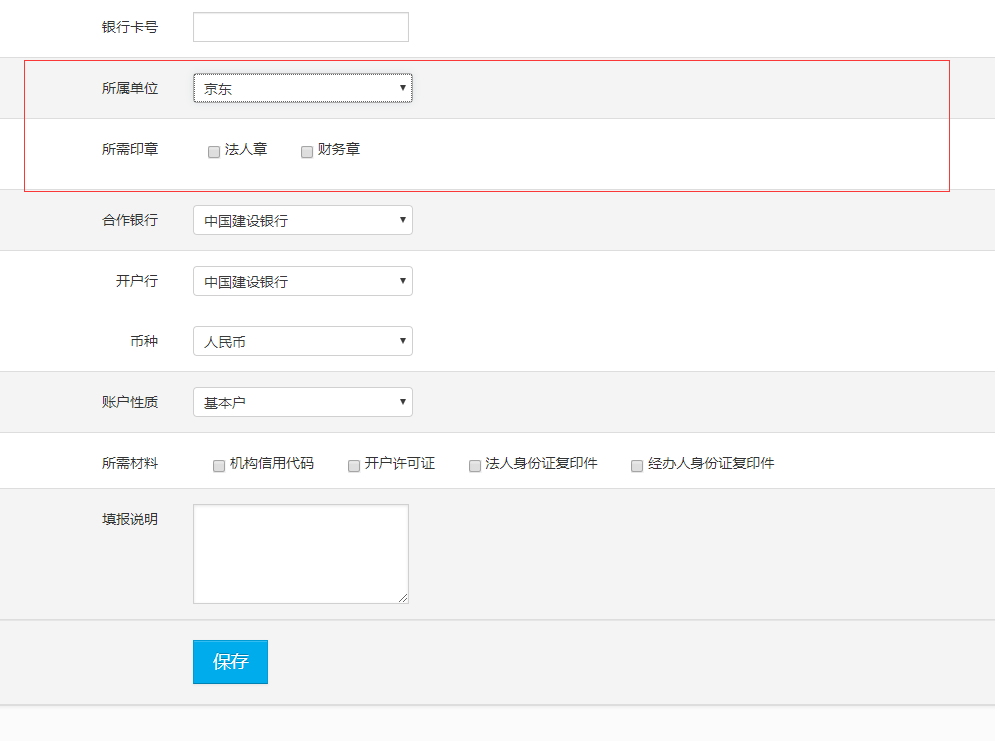
效果截图:

想要实现的效果,图片红色标记的部分,点击下拉列表,下面的复选框的值跟随下拉列表的变化而变化。
首先说一下解决思路:为下拉列表添加onchange事件,然后ajax异步提交给controller,进行数据库查询,然后返回ModelAndView,ModelAndView设置的view为一个新的jsp页面,该jsp页面里面嵌套的代码为要改变的div代码。
为下拉列表添加onchange事件:

为时间添加ajax异步刷新事件:
返回的压面直接在div中加载
<script>
function updateAc() {
$.ajax({
type : "POST",
url : '${pageContext.request.contextPath}/updateAc.action',
data : {
company : $('#inputSelect').val()
},
dataType : "html",
cache : false,
async : true,
contentType : "application/x-www-form-urlencoded;charset=utf-8",
success : function(data) {
$("#updateac").html(data);
},
error : function() {
}
});
}
</script>
提交给updateAc.action:
根据下拉列表选择的值然后从数据库中进行查找该值对应的信息返回,然后渲染comp.jsp页面
@RequestMapping(value = "/updateAc.action")
public ModelAndView updateComp(HttpServletRequest request,Model model){
ModelAndView modelAndView = new ModelAndView();
String companyname = request.getParameter("company");
List<Sealtable> sealtables = service.sealTableBySealCpName(companyname);
modelAndView.addObject("sealtables", sealtables);
modelAndView.setViewName("comp");
return modelAndView;
}
comp.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%-- <%@ include file="model.jsp"%> --%>
<div class='controls' id="updateac" style="margin-left: -20px;margin-top: -15px">
<c:if test="${empty sealtables}">
<label class='radio inline'> 无可用印章,请前往申请印章 </label>
</c:if>
<c:if test="${not empty sealtables }">
<c:forEach items="${sealtables}" var="sealtable" varStatus="status">
<label class='radio inline'> <input type='checkbox'
name="selectSealType" value='${sealtable.sealtype}' />
${sealtable.sealtype}
</label>
</c:forEach>
</c:if>
</div>
现在就可以实现页面的局部刷新。
以上就是关于ajax jquery实现页面某一个div刷新效果的介绍,想必大家对于实现页面局部刷新都一定的了解了,大家能够参考上述内容来实现局部刷新功能。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
JS创建执行上下文的过程和方法是什么
创建一个执行分为两个阶段:创建阶段和执行阶段。创建阶段会发生三件事:绑定this指向,也被称为 This Binding、创建词法环境组件、创建变量环境组件。
-
findIndex方法的基础用法是什么,怎样应用
javascript数组中的findIndex方法 ,下文有实例供大家参考,对大家了解操作过程或相关知识有一定的帮助,而且实用性强,希望这篇文章能帮助大家,下面我们一起来了解看看吧。
-
JS中Sunmao的工作原理是什么,如何使用呢
目录引言设计原则1. 明确不同角色的职责2. 发挥代码的威力,而不是限制3. 各个层面的可扩展性4. 专注而不是发散Sunmao 的工作原理响应最新的状态组件间交互布局与样式类型安全在组件间复用代码可扩展的可视化编辑器保持开放引言尽管现在越来越多的人开始对低代码开发感兴趣,但已有低代码方案的一些局限性仍然让大家有所保留
-
用vue怎么写一个宫格随机抽奖的功能,代码是什么
这篇文章主要为大家详细介绍了vue实现宫格轮转抽奖,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
-
Vue中条件渲染和列表渲染什么意思,怎样做
Vue会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做会使Vue变得非常快,下面这篇文章主要给大家介绍了Vue基础教程之条件渲染和列表渲染的相关资料,需要的朋友可以参考下
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





