- 所在位置:
- 首页 >
- 编程技术 >
- JavaScript >
- Nodejs和浏览器环境下this关键字有何不同?
Nodejs和浏览器环境下this关键字有何不同?
Admin 2021-04-02 群英技术资讯 904 次浏览

前言
Nodejs和浏览器中this关键字有何不同?很多朋友对于在this关键字在Nodejs和浏览器环境下的指向问题不是很清楚,接下来通过实例代码给大家详细接下一下。
var type = 1
function toWhere(){
this.type = 2;
}
toWhere();
console.log(type)
你们肯定会这样想:
这里声明了一个全局变量type,当执行type=1的时候,赋值为1。之后toWhere函数调用,看到函数中有this 就去判断this的指向,这里很清楚,this指向了window,this.type=2执行后,全局变量type就赋值为2了。
最后打印全局变量type 结果很明显是2。

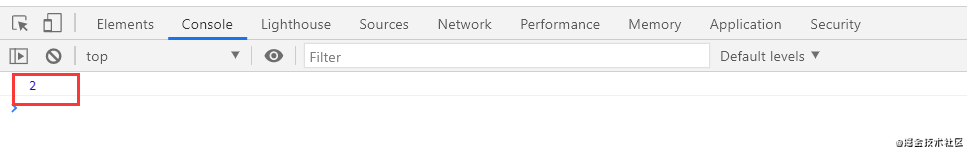
打开浏览器验证一下,没问题 一个2明晃晃的在那里。
那么就这样结束了吗?
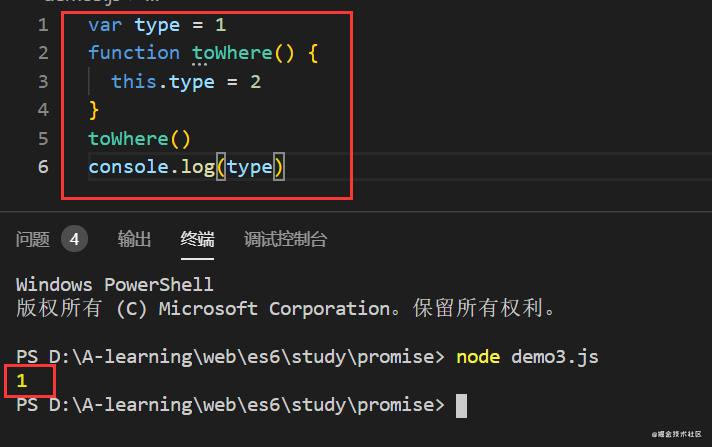
如果你学过node,现在用nodejs重新执行一下以上代码,你就发现了不一样的地方。

你现在发现 那个1怎么这么不对劲呢,不是等于2吗?
相关调试
从以上的例子可以看到,相同的js代码在浏览器中运行和在nodejs中运行结果变得不一样了。
这其实是因为this指向问题,但是这个指向和我们通常认知中的指向是不一样的。这个指向问题是由于node工作原理造成的
var type = 1
function toWhere() {
this.type = 2
console.log("函数中this指向",this)
}
toWhere()
console.log(type)
console.log("全局中this",this)
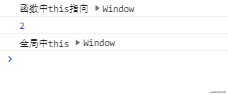
1、打印浏览器中的this

函数中this指向了window,而全局的this也是指向了window
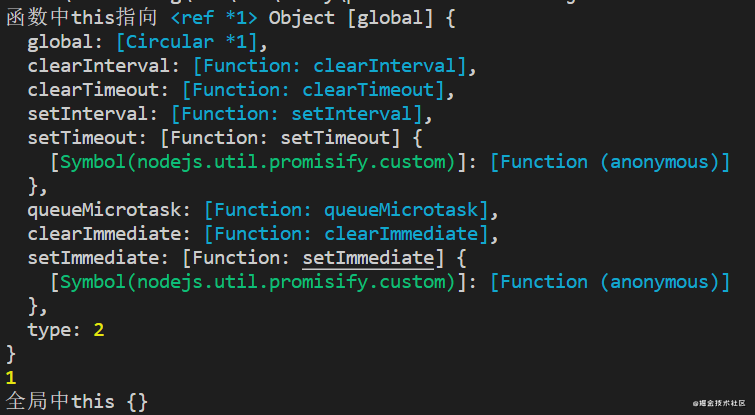
2、打印nodeJs中的this

发现了吧。函数中的this指向了Object [global]。
当我们给函数this赋值时,其实它挂靠在global对象上。所以它不会去改变全局中this的值
Node原理解析
那么看看为什么会这样
首先我们得去了解nodeJs的工作原理
浏览器直接在全局范围执行的脚本文件
而在Node中,Node将代码隐藏在一个立即被调用的匿名函数,你可以使用global来访问全局范围
在之前的解释中,我们会发现在外部打印的一个this,它指向了一个空对象{},其实在node中运行的任何文件其实都被包裹在一个{}中,所以脚本文件都在自己的闭包中执行, 类似于下面这样
{
(function(){
//脚本文件
})()
}
在之前的例子中,函数的外面this指向的是一个空对象{},而在函数内部的this没有指定的执行上下文,所以它指向了global对象-(可以访问该匿名函数执行上下文的全局范围)
总结
以上就是关于Nodejs和浏览器环境下this关键字的不同之处介绍,希望对大家理解和学习this关键字学习有所帮助。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
猜你喜欢
-
JS中for循环有哪些应用,区别是什么
JS遍历数组(循环数组)的方式有多种,可以使用传统的for循环,也可以使用升级版的for in循环,还可以使用Array类型的forEach() 方法,这篇文章主要给大家介绍了关于JS中for、for...in、for...of和forEach的区别和用法的相关资料,需要的朋友可以参考下
-
JavaScript的打断点怎么实现,方法有多少种
本篇文章给大家总结分享6种JavaScript的打断点的方式,值的学习收藏,快来看看你用过几种吧?希望对大家有所帮助!
-
JS图片加载异常、超时报错问题如何解决
背景<img>加载错误解决方案内联事件全局img添加事件利用error事件捕获替换src方式的最优解CSS处理的最优解<img>加载超时解决方案嗅探切换Domain(CNAME)服务端下发Domai
-
jQuery冲突问题如何处理?$冲突的两个处理办法要知
如果有使用过jQuery,都知道不同版本的jQuery存在冲突问题。因此,不同版本会有$冲突,那么我们要如何处理这个冲突呢?下面我们一起来看一看。
-
Canvas怎么实现交互特效,JS代码如何写
HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一块画布,我们可以通过调用脚本在Canvas上绘制任意形状,甚至是制作动画,这篇文章主要给大家介绍了关于用几十行js实现很炫的canvas交互特效的相关资料,需要的朋友可以参考下
成为群英会员,开启智能安全云计算之旅
立即注册Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2020 群英 版权所有
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号 域名注册商资质 粤 D3.1-20240008





